 Making Thinking Visible: The Story Of A Sketchnoter
Making Thinking Visible: The Story Of A Sketchnoter
contributed by Reshan Richards
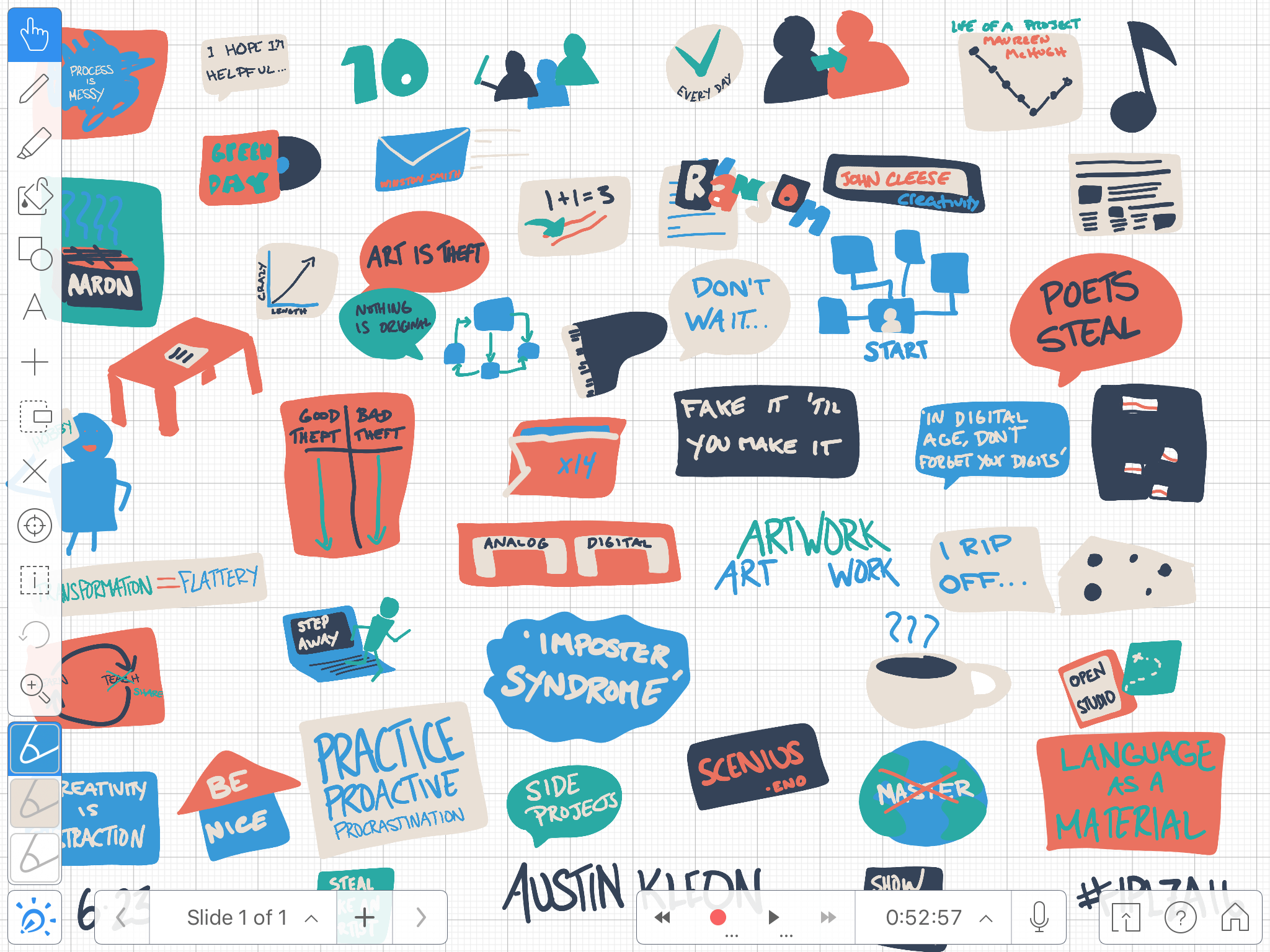
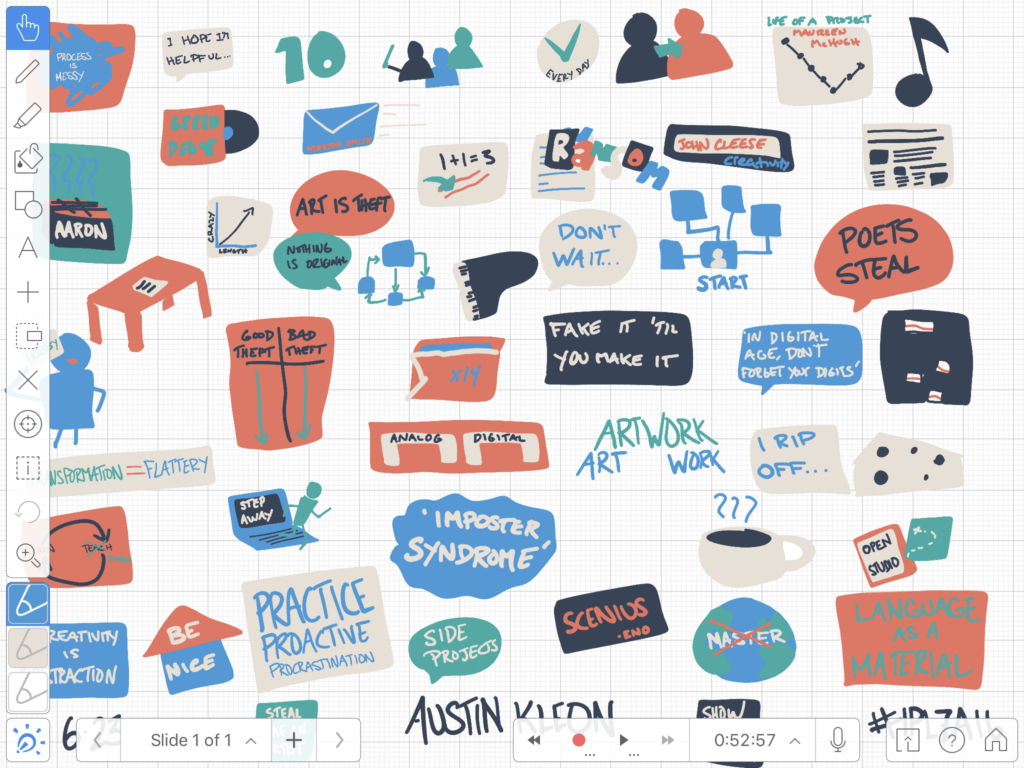
Before I even learned about sketchnoting, Explain Everything was available on the App Store for almost 2 years. I was at a conference for Apple Distinguished Educators and Brad Ovenell-Carter from Vancouver was posting these amazing, visually engaging images on Twitter with the conference hashtag. As I looked closer at his work, I realized that he was documenting the different speakers and presentations in real-time using text, drawings, and thoughtful arrangement of the elements on the screen. I used to think that this type of visualization was reserved for professional illustrators who used generous amounts of time and unlimited redos to produce perfect visual representations. However, Brad was producing his visualizations in the moment that someone was speaking and then sharing them almost immediately after the presentation had concluded. I assumed that Brad was a professional artist who was simply sharing his talents to the benefit of other attendees who may not have taken as meaningful of notes (if any notes at all).
I made a point to better understand the mind of Brad and his processes. I learned that he is indeed a brilliant thinker with a keen design eye, but his visual note-taking process — sketchnoting — was something that he had developed over many years, always refining and learning new tricks from other sketchnoters.
Three years later, Brad’s inspiration can be seen in a new multi-touch collaborative book called ‘Sketchnoting for Teaching and Learning’ which I helped edit and to which I contributed a chapter about my experiences sketchnoting with Explain Everything. This book provides many different sketchnoting perspectives, workflows, and tips for learners. Not all of the approaches described in the book utilize technology.

I never found success in taking linear text-based notes either with pen and paper OR using a computer. I had not found an effective way for me to document what I was experiencing AND somehow to position my notes for future meaning making and utility. If you go through my old high school notebooks, they are full of doodles and cartoons and then occasional academic content which was probably never revisited. I was never presented with strategies, or opportunities, to capture and document what I was learning in any non-linear ways so I just made due. I made it through high school, college and graduate school more from treating the educational systems as problem-solving challenges rather than knowledge building and application opportunities.
When I saw Brad’s sketchnotes and learned how he had developed his systems, I decided that I wanted to engage with the approach and turn it into a useful way for me to capture future learning moments.
There are lots of drawing and design apps with beautiful brushes, elegant color blending, and “automagic” features. However, like with physical paper, once something is down on one part of the stage of those apps it is generally stuck there. I generally cannot plan for enough space to include all of my thoughts when not knowing what else might come during the rest of a talk or presentation. Some people are REALLY good at this. Not me. I also don’t have great fine motor control so I prefer to use large, exaggerated gestures for drawing and lettering and then shrink things down. Now I am certainly biased because I am one of the creators of the app, but Explain Everything has been the perfect tool for me to dive into sketchnoting because it allows me to get things down on the canvas and then arrange and sequence them as I proceed because of the way that independent objects can be moved and scaled on the stage.
Over the past few years I’ve experimented with color palettes, lettering styles, and reusing approaches to elements that frequently seem to come up in the learning environments that I am in (e.g., people, technology, the world, communication, statistics). I’ve also started to record sketchnote creations, revealing what I believe can be a new lens for seeing thought-capturing and sequencing processes. I share my creations with the intention that people who may have been at the same learning event can examples of parallel learning. Most of my sketchnotes won’t make sense to those who have not engaged with the same content. Instead, these notes help to recall what was happening in the moment while simultaneously positioning them for future meaning-making.
Reshan Richards is the Chief Learning Officer at Explain Everything, Adjunct Assistant Professor at Teachers College, Columbia University, Founder of the Constructivist Toolkit, and Director of Educational Technology at The Montclair Kimberley Academy. You can learn more about him via his LinkedIn page.